HTML+CSS实例:通过CSS绘制三角形
题目
解决
主要知识点
代码实现
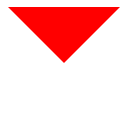
<div class="triangle"></div>
.triangle{
width: 0px;
height: 0px;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
}标签的左右下部分都让其透明了,而只让标签的上半部分也就是border-top显示了红色,所以三角形整体的颜色是红色,div边框的宽度就是三角形的大小。
扩展
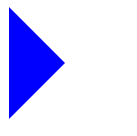
.triangle{
width: 0px;
height: 0px;
border-left: 50px solid blue;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
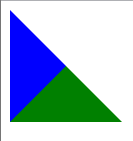
}(2)如果要绘制这样的三角形呢?

只要将下边框改为绿色就行,如下:
.triangle{
width: 0px;
height: 0px;
border-left: 50px solid blue;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid green;
}
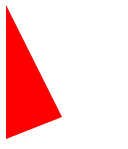
(3)如果我们要绘制这样一个三角形呢?

其实就只要让这样的一个三角形的底部边框宽度变为0px即可,如图:

代码如下
.triangle{
width: 0px;
height: 0px;
border-left: 50px solid red;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 0px solid transparent;
}
详细讲解
为什么让边框变透明就可以绘制出三角形了,想了许久,在不断的测试之下,发现了这样一种规律
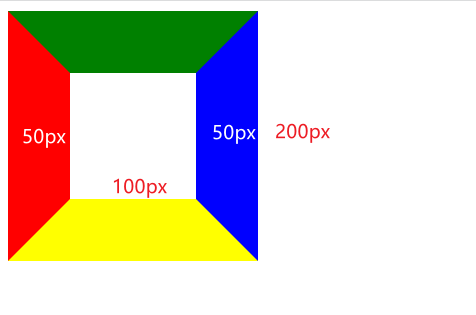
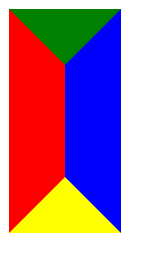
(1)当把标签div的宽和高都设置为100px,边框的高度设置为50px并且边框颜色各异的时候,形成的图如下
.triangle{
width: 100px;
height: 100px;
border-left: 50px solid red;
border-top: 50px solid green;
border-right: 50px solid blue;
border-bottom: 50px solid yellow;
}

(2)如果此时我们将标签的宽设置为0px,则出现如下的图示

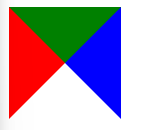
(3)接下来,如果我们把标签的高也设置成0px,如下图:

其实就是四根带颜色的比较宽的边框叠加起来,然后形成了三角形的样子。如果我们让黄色的边框隐形或者或说是变透明,那么,就会如下所示
.triangle{
width: 0px;
height: 0px;
border-left: 50px solid red;
border-top: 50px solid green;
border-right: 50px solid blue;
border-bottom: 50px solid transparent;
}

可以通过改变边框的高度来改变三角形的形状,如下:
.triangle{
width: 0px;
height: 0px;
border-left: 50px solid red;
border-top: 100px solid transparent;
border-right: 80px solid transparent;
border-bottom: 20px solid transparent;
}

②所有作品如需修改需另加费用;
③所有作品没有任何人的姓名学校之类信息;
④请务必确认网页是您需要的,源码具有可复制性,所以无法退换!
⑤每份网页都可以更换内容,费用50元起,如需更换内容请联系客服!
dw网页设计 » HTML+CSS实例:通过CSS绘制三角形